直接放效果:

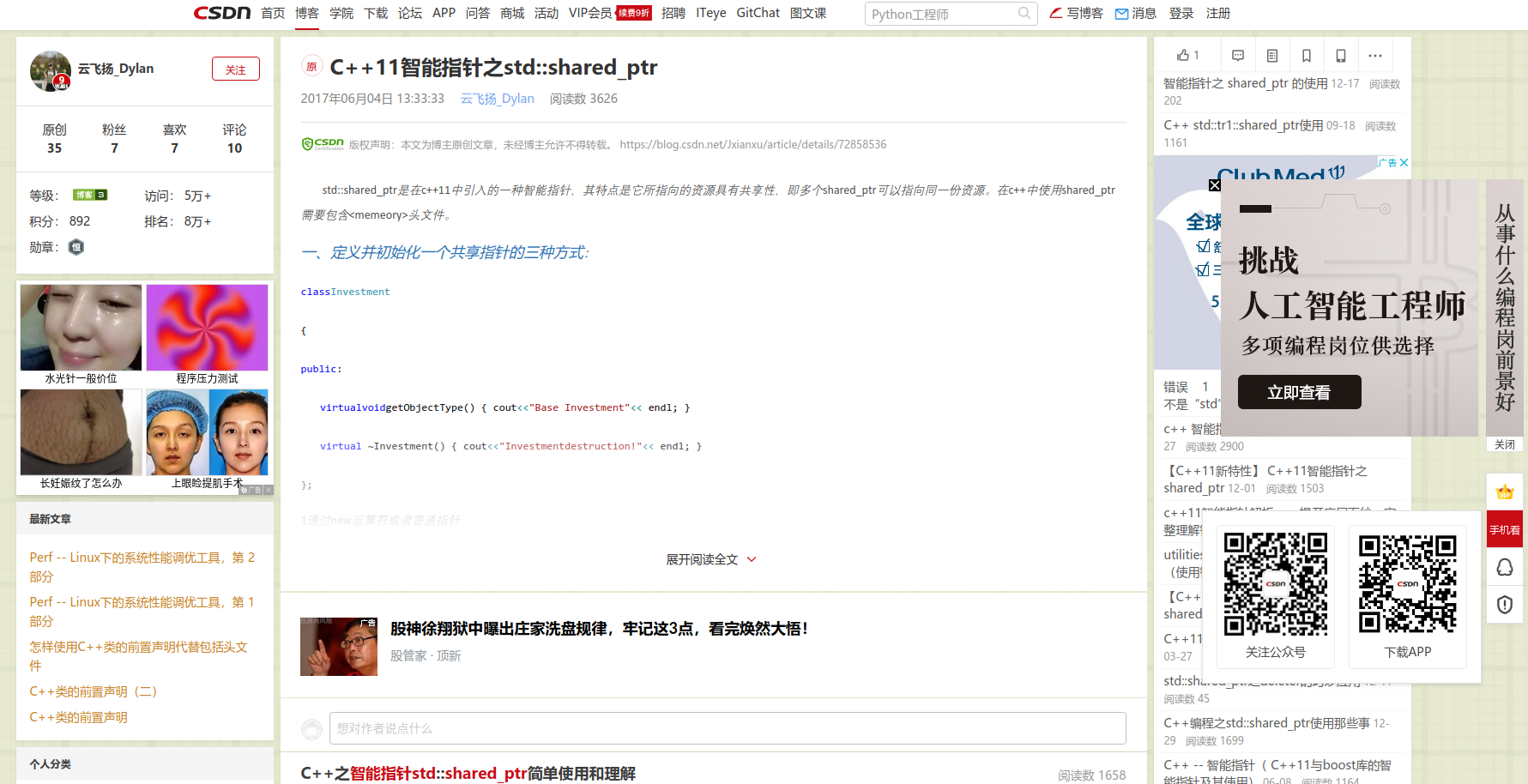
对照禁用之前的网页垃圾堆

更新:没想到CSDN这个辣鸡网站还在更新,所以界面的HTML布局有了一些变化,下文的CSS选择器已经不能直接使用了,需要根据实际情况进行微调。
1. 方法
【AdBlock配置页面】->【自定义】->【手动编辑拦截规则】->【编辑】,添加如下规则后保存:
blog.csdn.net##body>:not(#mainBox),#mainBox>:not(main),main>:not(.blog-content-box):not(.hide-article-box) |
AdBlock默认是对常见广告进行黑名单拦截的,但是对付流氓网站还的靠白名单模式,靠黑名单你永远也无法赶超CSDN加广告的速度。
规则解析:
blog.csdn.net##,对CSDN博客页生效- 余下部分是CSS规则,表示除了
body>#mainBox>main下的.blog-content-box和.hide-article-box两个HTML元素,其余的一律屏蔽。这连个元素包含了正文以及被折叠的正文,也就这俩有点用。
1.1. 副作用
作者详情、相关推荐、评论功能全部不可用,不过正经人谁在这发评论啊。
2. 更加激进的方法
CSDN现在正文是默认折叠正文,原因我觉得是为了把文章底部的广告位提上来。
这种辣鸡网站最好JS权限都不要给它,【chrome网站设置】->【JavaScript】选择禁用。
现在整个文章是默认展开的了,因此那个【展开阅读全文】的按钮现在也要屏蔽掉去。
修改上面的屏蔽规则如下:
blog.csdn.net##body>:not(#mainBox),#mainBox>:not(main),main>:not(.blog-content-box) |
就是连.hide-article-box元素也一起屏蔽了。

2.1. 副作用
除了前面提到的副作用之外,这里额外会产生一些副作用,就是代码块的高亮和背景着色不正确,酌情使用。